≪HOME(21世紀のアフィリエイト通販生活)
MovableTypeを使ってると、どうしてもスタイルシートをいじる機会が増えます。
自分で何でもかんでも全部できるっていうプロフェッショナルな方ならいざ知らず、一般のブロガーはスタイルシートの事をよく判ってなかったりします。私もそんなに判ってません(汗)
よそのブログを見て回っててよくあるのが、
「これって一体どんなスタイル設定をしてるんだろう?」
って時です。
内部スタイルシートを使ってるんなら、IEのメニューから「ソースの表示」を選べば問題ありません。しかし殆どのブログは外部スタイルシートを使ってスタイル設定しています。ところが標準のままだと外部スタイルシートを見る事はできません。
そんな時に外部スタイルシートを見れてしまう便利ツールがこちらです。
Scriptなどを参照「HTMLスクリプト拝見君」v1.00
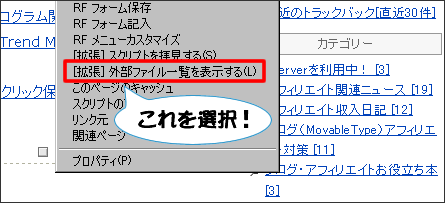
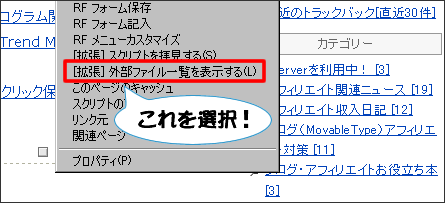
インストするとIEの右クリックメニューに項目が追加されるので、
「外部ファイル一覧を表示する」
をクリックすると別ウィンドゥが出て、そのブログで利用されてる外部スタイルシートなどを確認する事ができます。

作ってる方からすると、あんまり見て欲しくないものですが、あくまで勉強の為であって、他には何も他意はありませんのでご容赦ください。m(_"_)m
って、うちのブログのスタイルシートが一番見られたくないんですが(汗)。変テコなコメントでいっぱいなんです(笑)。あんまり見ないで~!
≪ 続きを隠す
投稿者 Locutus : 2005年11月17日 17:35
| コメント (0)
| トラックバック (0)
何を今更って感じなんですがBlogPeopleとMyblogListのリンクメニューをCSSインラインフレームで収縮表示させました。
以前にもスタイルシート(CSS)を使ってインラインフレームを作成!で似たような事をやっていたんですが、BlogPeopleやMyblogListのバナー(うちはテキストのみ)やリンクに登録(List Me)などが隠れてしまっていました。
なのでこれらをインラインフレームの外に出す事にしました。参考にしたのはこちらです。
└ BlogPeopleリスト出力形式の変更のお知らせ
└ BlogPeopleリストをスクロール
└ MyblogListにスクロールバーがついた!
まずBlogPeopleは、以下のスタイルシート設定をCSSファイルに追加するだけです。
heightは任意です。リンクリストが指定した高さ以上になると、自動的にスクロールバーが出ます。
.blogpeople-main { overflow: auto; height: 300px; }
BlogPeopleのjavascriptによって書き出されるHTMLコードが、
<div class=blogpeople-main> ~ </div>
となってるので、そのまま効きます。
次にMyblogListは、貼り付けるコードを書き換える必要があります。MyblogListの表示設定から「List Meをなし」に設定して、新たにコードを取得します。
取得したコードをクラス指定した<div>タグで囲みます。(当然クラス名は任意)
さらにMyblogListへのリンクを自作し、直下に追加します。BlogPeopleと見た目を同じくする為に<br>も追加します。スタイル指定で行きたい方はご自由に。
<div class="mybloglist"> ~ MyblogListのコード ~ </div>
<br>
<a href="http://list.myblog.jp/" target="_blank">by MyblogList</a>
<br>
次にMyblogListのコード生成から「JavaScriptを使用したListMe!!」のコードを取得します。要するにListMeだけ別口でブラウザ処理させるって事ですね。
先ほどの<br>の下に追加します。
<br>
javascriptのListMe!!コードを貼り付け!
最後に以下のスタイルシート設定をCSSファイルに追加して完了です。
.mybloglist { overflow: auto; height: 300px; }
追記:
mybloglistのサービスがDrecomRSSへ以降して、リストコードも張り替えないとと思ってると、なんか訳わからん事になってます。
└ MybloglistからドリコムRSSへの移行
張り替えて表示させてみたけど、Listに追加させるリンクがありません(悲)
もう鬱陶しいので削除
これからはBlogPeopleだけを表示させます。スッキリして良かったかも。
≪ 続きを隠す
投稿者 Locutus : 2005年10月22日 02:02
| コメント (0)
| トラックバック (1)
実用例はどこかというと、このサイトの場合一番わかりやすい例は、個別ページのタイトルです。ペン型の画像を個別タイトルのリストマークに使ってます。
色んな所に利用できるのでやり方を紹介しておきます。
うちのサイトではSEO的な観点から個別エントリーのタイトルは<h1>~</h1>で囲んであります。でその<h1>に対して、背景画像の設定をするだけです。設定例はこんな感じです。
#content h1{
font-size:16px;
margin-top: 25px;
margin-bottom:0px;
padding-left: 20px;
border-bottom: 1px solid #B2B2A0;
background-image: url(images/parts/h1mark.gif);
background-repeat: no-repeat;
background-position: 0px 2px;
}
背景画像(イメージ)の設定は、background-image、background-repeat、background-positionの3つです。指定パスに画像アップするのを忘れずに!
▽background-imageでは背景画像として読み込む画像のパスを設定。
▽background-repeatでは背景画像を繰り返さないように設定。
▽background-positionでは左上を基準として、左右、上下の位置を指定。
後は<h1>~</h1>に挿入する文字列をpaddingを使って調節します。
単純だけど、これって結構応用範囲が広いんですよね。画像を変えたい時もスタイルシートをちょちょっと変更すれば良いだけです。うちのサイトでは個別タイトルの<h1>だけじゃなくて、サイドメニューの<div>や<a>タグ、またコメントや、トラックバックを表示させる<div>タグで使いまくりです。
≪ 続きを隠す
投稿者 Locutus : 2005年02月18日 19:41
| コメント (0)
| トラックバック (0)
ちょっとサイドメニューが多くなってきたので、スタイルシートを使ってインラインフレームを作成、その中に適当なメニューを納めてすっきりさせました。
インラインフレームに納めたのはBlogPeopleやMyblog Japanなどのお気に入りリンク更新サービスである、「リンクリスト」、「MyblogList」です。
※勿論それ以外のものでも納められます。
で、こちらのサービスは各ブラウザにjavascriptを出力するタイプのものなので、通常のインラインフレームにするのが厄介です。できるかもしれないけど、スタイルシートで簡単にできるので以下のように設定しました。
まず両サイト指定のコードを以下のように<div>で囲んで、クラス名を新たに追加します。
<div class="適当な名前">
<script language="javascript">指定されたコード</script>
</div>
スタイルシートの設定例は以下の通りです。
.適当な名前{
width:198px;
height:60px;
overflow:auto;
border: 1px solid #CCCCCC; /* widthに加算される! */
padding: 5px; /* widthに加算される! */
margin: 5px 0px 0px;
}
厳密にはインラインフレームとは違うんですが、「 overflow:auto; 」を使うことで出来上がりは同じようになります。気をつけたいのは、borderとpadding属性です。これらの属性のサイズ指定はブラウザによってはwidth属性に加算されるので、予めそれを見越してwidthを設定しておく必要があります。
ちなみにスクロールバーの色を変える場合は、以下の設定を追加します。(Firefoxではスクロールバーの色は変わりません!)
scrollbar-face-color:#F6F6F6;
関連記事
└ スタイルシート(CSS)インラインフレームでBlogPeopleとMyblogListをスクロール!
≪ 続きを隠す
投稿者 Locutus : 2005年02月03日 20:46
| コメント (0)
| トラックバック (3)
MovableTypeではスタイルシートを変更する事がよくあります。
しかし標準の編集画面でそれを行うのは手間が掛かりすぎます。なのでMovableTypeを始めて以来しばらく宝の持ち腐れ状態だったDreamweaver MX 2004 を使うことにしました。
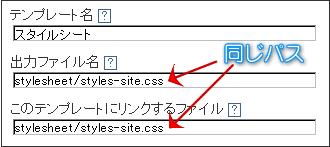
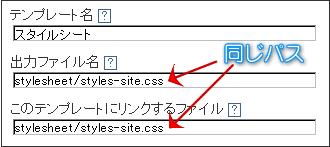
まずMovableType側、スタイルシートの編集画面で、「出力ファイル」、「このテンプレートにリンクするファイル」に自分が使っているスタイルシートのパスを入力!
うちの場合は、stylesheet/styles-site.css と入力。

次に指定したスタイルシート styles-site.css をローカルに落としてきます。これでDreamweaverで編集後、アップしてもMovableType編集画面のスタイルシートと同期できます。これで完了!
(注)styles-site.cssは、出力ファイルとリンクファイルを同じパスにしておきます。こうする事でドリで編集後FTPアップすると、再起動なしでブログに反映されます。
スタイルシート・ファイルはMovableTypeのテンプレートタグを使ってないので、出力ファイルと同期ファイルを同じにしても問題ありません。
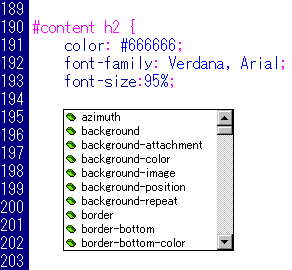
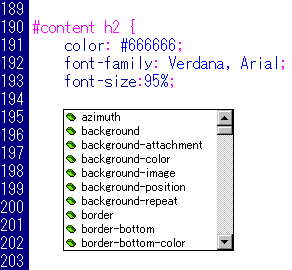
 あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
編集後は画面上のPUTボタンを押せば完了です。MovableType側で再起動する事なくスタイルが変更できます。
マクロメディア (2005/10/12)
おすすめ度の平均:


Web作成の業界標準ソフトのメジャーバージョンアップ
関連記事
└ DreamweaverでMovableTypeのテンプレートファイルを編集!
└ DreamweaverでMovableTypeのテンプレートファイルを編集!(2)
└ Dreamweaver 8 がMovableType3.2に完全対応!
≪ 続きを隠す
投稿者 Locutus : 2005年01月16日 17:54
| コメント (0)
| トラックバック (0)
サイトを立ち上げた当初に段組を3カラム(可変幅)にしたのですが、どうも意味がないように思い、2カラム(可変幅)へと変更しました。
アフィリエイト・サイトを作ると言いながら、全くと言っていいほど進んでないのが不思議なんですが、ちょっとは前進しようと思いまず段組を変更する事にしました。
「アフィリエイトは我が魂に及び」さんが書かれているブログ滞在時間:半数以上が1分未満!を読みながら個別ページを読み易くしないと意味がないという事にやっとこ気づきました。(遅い!)
各検索サイトから飛んでくる訪問者は基本的に個別記事へとやってきます。なぜそうなのかは実はよく判ってないんですが、自分でGoogleなど利用してみてもそれは明らかです。トラックバックという従来のウェブサイトからすると反則技みたいなものがあるブログですが、それ以外にも理由はあると思います。
ブログでは記事を書く度に個別ページがどんどん増えていきますので、ページタイトルを重視するGoogleなどには相性が良いのではと思います。MovableTypeのテンプレートタグが新記事を書くだけで、自動的にページタイトルを挿入してくれるのも便利な点です。またSEOに気を使った記事をみなさんが書いてるっていうのも勿論あるでしょうね。
で、今までの3カラムだと個別記事へとやってきても左右に視線が散ってしまい、肝腎要の個別記事が読み飛ばされる危険性が高いんです。私がそうだからといって他人もそうだとは言い切れないのですが、個別ページが大事なのは確かだと思います。だからちょっとでも読みやすくしようと思い、2カラム(可変幅)へと変更しました。
≪ 続きを隠す
投稿者 Locutus : 2005年01月15日 15:45
| コメント (0)
| トラックバック (1)
デフォルトでは2カラムのMovableTypeですが、これを3カラム(可変幅)に変更しました。用途によって段組は変わってくると思われますが、アフィリエイトサイトの場合は左右のメニュー部分を有効に使えれば3列の方が向いているんじゃないでしょうか。
2カラムだとサイトによってはやたらとメニューが増えてしまい、中央の投稿記事部分が少ないと、メニュー部分だけがズラズラーっと強調されてしまいます。しかし3カラムにしてメニューを左右にちらせる事でこれを回避できます。
それと可変幅にするか固定幅にするかで迷いましたが、可変でいくことに決定!単純に見る人にとってその方が優しいのではとの思いからです。
ブログがSEOに有効なのはトラックバック機能があるのに加えて、ページの構造がシンプルなのが大きいと思われます。スタイルシートで段組を作る事によってコンテンツ部分をコードの上部に持っていける為に、検索エンジンにコンテンツ情報を拾って貰いやすくなります。検索エンジンが賢くなればなるほど、単純な構造のサイトほど上位に表示されるというのはWEBの必然かもしれません。
(注)あくまでSEOに有効と思うだけでアフィリエイトに有効かどうかは判りません。有効と思ってやってるんですけど、ちょっと心配です。
≪ 続きを隠す
投稿者 Locutus : 2004年12月26日 12:00
| コメント (0)
| トラックバック (0)
≪HOME(21世紀のアフィリエイト通販生活)


 あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
